
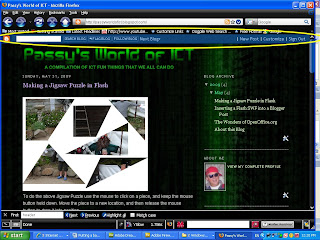
The above image can be clicked on to be viewed full-size, and the main thing to note is the Navbar which is circled in yellow. This blue Navbar is the default color for Blogger, but it can be changed to a color more suited to the color of your blog. Eg. I would like to change my Navbar to be a black color.
We need to click the top right hand "customize" link, then choose the "Layout" tab, and then within this choose the "Page Elements" tab.
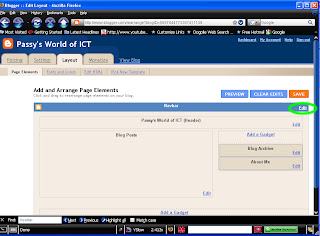
We then click the edit link that is on the Navbar and circled in bright green in the image below.
(Click on this image below to make it full size inorder to be able to see all of the tabs). Then use the browser's back button to return to this blog.

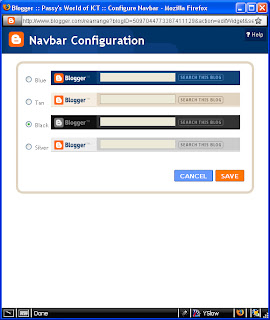
Doing the above navigation, and then clicking "edit" on Navbar should open up the following window where we can pick our Navbar color, from the four options that are available: Blue, Tan, Black, and Silver.

Let's suppose I was a bit "color blind" and chose the Tan color, then after saving and Viewing my blog I would see this:

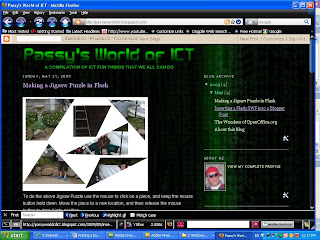
Anyway, as you can see on my current Blog Page Design, I have chosen the black Navbar, which is the one that blends in best with my color scheme.
I have noticed on the web that there are Blogs that have no Navbar on them, but I do not know how they removed the bar, and I do not know how they would sign in to change their blogs, unless they do that at the blogger home page, and go in via their profile.
Enjoy,
Big Passy Wasabi
No comments:
Post a Comment